










Eva Design System官网简介:
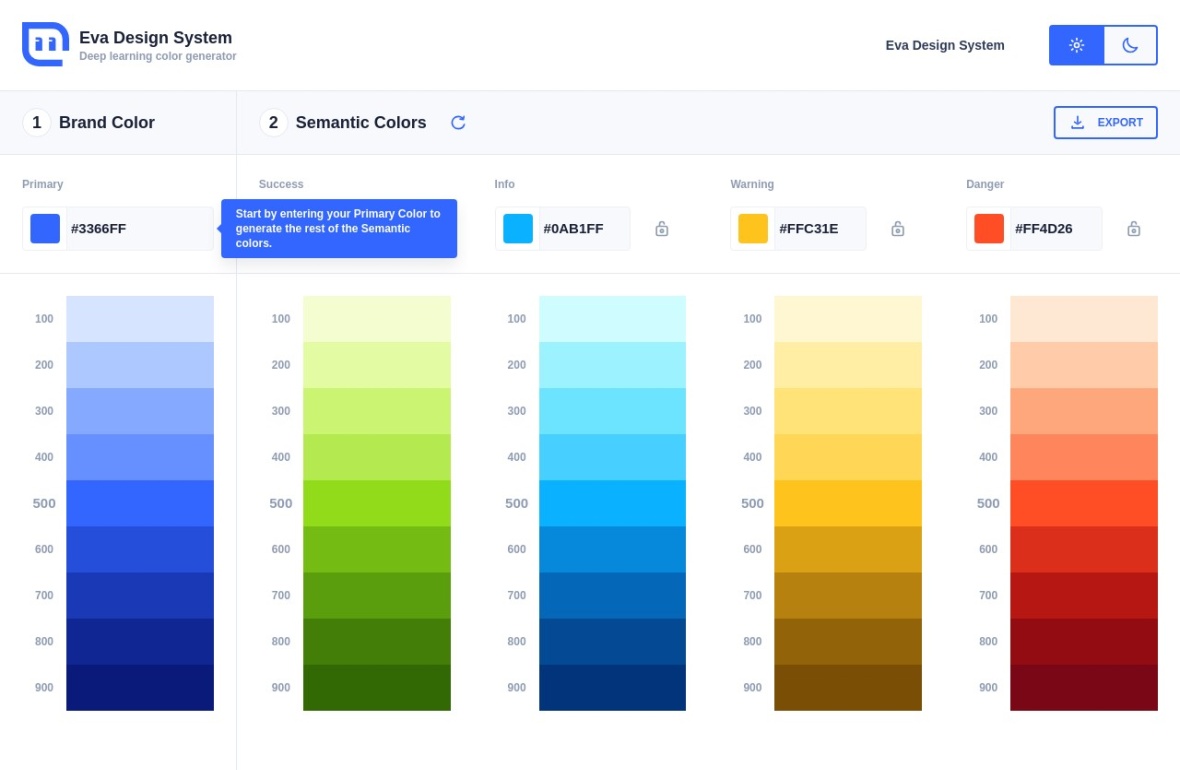
Eva Design System是一个基于深度学习的配色网站,旨在帮助用户为其产品或品牌生成系统性的配色方案。该工具不仅提供了多种颜色搭配建议,还允许用户实时调整和导出自己的配色方案。Eva Design System的核心功能包括主颜色自动配色、颜色加深/淡化调整以及多种格式导出等。

Eva Design System功能概述
主颜色自动配色:用户只需输入主颜色,Eva Design System便能自动计算生成四种衍生颜色,确保与主色彩良好融合。
颜色调整:用户可以通过调色板实时调整主颜色或其他衍生颜色,并通过“锁”标识锁定特定颜色,防止在调整过程中发生改变。
导出功能:完成配色方案后,用户可以将其导出为JPEG、JSON图片或Nebular、UI Kitten CSS格式,便于在不同场景中使用。
相关问题及解答
Q: Eva Design System是如何实现自动配色的?
A: Eva Design System基于深度学习算法,通过大量颜色搭配数据训练模型,使其能够根据输入的主颜色自动生成和谐且美观的配色方案。
Q: 如何选择主颜色?
A: 主颜色应代表您的品牌或产品的核心视觉元素,如LOGO颜色或主要使用场景的颜色。选择一个鲜明且具有辨识度的颜色有助于提升品牌形象。
Q:Eva Design System提供的衍生颜色有哪些含义?
A: Eva Design System生成的四种衍生颜色分别代表不同的信息类型:Success(成功)、Info(信息)、Warning(警告)和Danger(危险)。这些颜色可用于按钮、图标或其他界面元素,以传达特定的交互状态或信息。
Q: 如何调整衍生颜色?
A: 用户可以直接在调色板上选择并拖动滑块来调整衍生颜色的明度和饱和度。同时,点击“锁”标识可以锁定特定颜色,避免在调整其他颜色时发生误改。
Q: 导出功能支持哪些格式?
A: Eva Design System支持将配色方案导出为JPEG、JSON图片以及Nebular和UI Kitten CSS格式。用户可以根据实际需求选择合适的格式进行导出和使用。
Q:Eva Design System是否支持自定义配色方案?
A: 是的,除了自动配色功能外,用户还可以手动调整颜色搭配,创建符合自己需求的个性化配色方案。
Q:Eva Design System是否适用于所有行业和产品?
A: Eva Design System适用于大多数行业和产品设计中的配色需求。然而,对于某些特定行业或文化背景,可能需要结合实际情况进行微调或咨询专业设计师的意见。
Q: 如何在深色模式和浅色模式之间切换?
A: 在Eva Design System的右上角,用户可以找到一个用于切换浅色模式和深色模式的按钮。点击该按钮即可在两种模式间轻松切换,以便更好地预览不同背景下的配色效果。
Q:Eva Design System对浏览器有什么要求?
A: Eva Design System 需要使用现代浏览器以获得最佳体验, 该网站通常支持主流桌面和移动浏览器(例如 Chrome, Firefox, Safari 和 Edge)。为了确保兼容性, 请确保更新到最新版本的浏览器, 或尝试在不同的浏览器上进行访问。如果遇到任何兼容性问题, 可以联系网站的支持团队寻求帮助。
Q: 我可以重复使用我的配色方案吗?
A: 是的, 您可以在不同的项目上重复使用保存的配色方案, 或对其进行进一步的调整以适应新需求。此外, 通过导出功能, 您可以将配色方案轻松共享给团队成员或外部合作伙伴, 促进团队协作与沟通。这也有助于确保品牌一致性, 在不同渠道和触点上保持统一的视觉形象。
网址预览




































 渝公网安备50011802011219号
渝公网安备50011802011219号